Keywords:
React, E-commerce Functionality
- Developed the frontend part of the Nxt Trendz online shopping application, which is similar to Amazon.
- This application allows users to log in, search, sort, filter, select products, and add them to the shopping cart
- Concepts such as authentication, state management, context, page navigation, media queries and flexbox concepts in the code by following the clean code guidelines.
Keywords:
Authentication,Validation,Cookies
- Implemented a basic authentication flow and handled common errors such as invalid username and invalid password.
- Used cookies to persist user credentials across page reloads.
Keywords:
State management,Navigation,Protected RouteUsed
- Context for state management for creating a global state to manage cart state across routes.Used React Router for navigation within the application.
- Additionally, implemented protected routes to control access based on user roles.`
Keywords: API Integration
- Integrated mock APIs for displaying data
Keywords:
Clean code guidelines
- Followed clean code guidelines by maintaining a consistent folder structure and used meaningful naming conventions, such as
prefixingevent handlers withonand creatingreusablecomponents throughout the application.
Keywords:
Responsiveness,
FlexboxTo ensure a responsive design, usedmedia queriesandflexboxfor layouting.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
-
When an unauthenticated user tries to access the Cart Route, then the page navigates to Login Route
-
Following are the features implemented
-
Feature 1
- When an authenticated user tries to add the same product multiple times
- The quantity of the product updates accordingly, and the count of the cart items in the header remaines same.
- When an authenticated user tries to add the same product multiple times
-
Feature 2
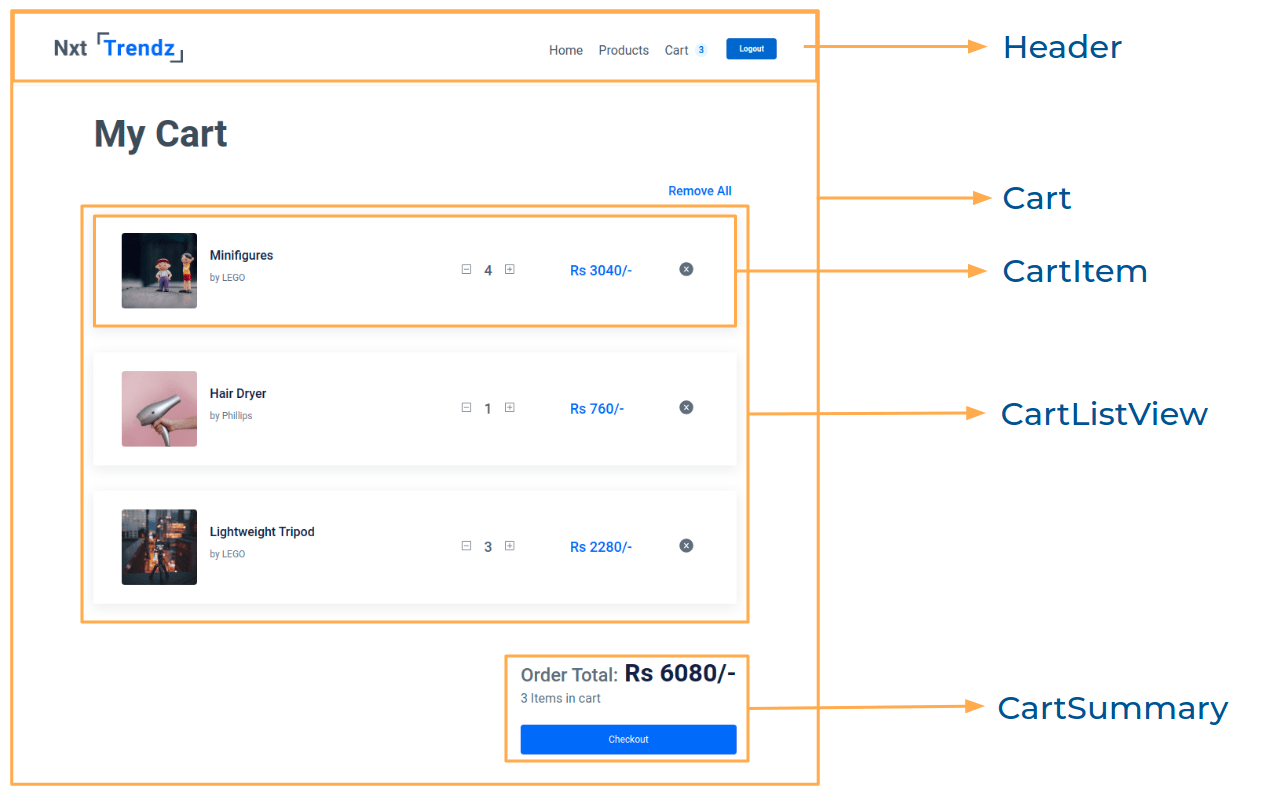
- The total amount and number of items in the cart are displayed in the Cart Route
-
Feature 3
- In each cart item in the cart
- When the plus icon is clicked, then the quantity of the product is incremented by one
- When the minus icon is clicked, then the quantity of the product is decremented by one
- When the quantity of the product is one and the minus icon is clicked, then the respective product is removed from the cart
- Based on the quantity of the product, the product price and the Cart Summary, i.e the total cost is updated accordingly
- In each cart item in the cart
-
Feature 4
- When an authenticated user clicks on the remove button, cart item is removed from the cart list
-
Feature 5
- When an authenticated user clicks on the Remove All button, all the cart items are removed from the cart and Empty Cart View is displayed
-
Feature 6
- When the user clicks on checkout button the payment popup opens and lets the user to input payment details/methods and ables to place order successfully.
-
Colors
Hex: #0b69ff
Hex: #171f46
Hex: #616e7c
Hex: #ffffff
Keywords: Backend
Planned to develop a backend using
Node.jsandExpress.jsto replace the mock API implementation.
- This will also allow me to have more control over the data and offer more features like user profiles and product recommendations.