The github.dev web-based editor is a lightweight editing experience that runs entirely in your browser. You can navigate files and source code repositories from GitHub, and make and commit code changes.
Press the . key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser.
To get started coding and adding files, try out the . key on any of your repos or PRs. You can also check out http://github.dev/microsoft/vscode as an example of github.dev in action.
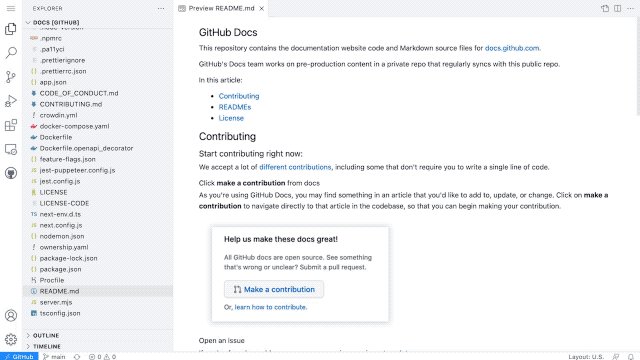
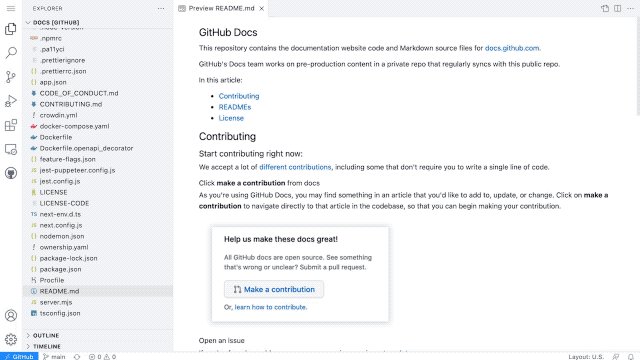
Preview the gif below to get a quick demo of github.dev in action.
It’s a quick way to edit and navigate code. It's especially useful if you want to edit multiple files at a time or take advantage of all the powerful code editing features of Visual Studio Code when making a quick change. For more information, see our documentation.