-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
【非常严重】setup 脚本引入未使用的组件,编译不生成对应的组件js脚本,导致无法真机调试 #3721
Comments
|
没使用的组件就应该删除掉吧,为何还要保留着呢, |
假如:按着你的设个思路走,既然都不生成组件js代码,那么为什么不把引入组件(不使用)的代码也给treeshaking掉呢?导致需要上层开发者要去手动删除呢? 场景:项目正在开发中,快速调整代码注释代码是很正常的吧,如果需要一个一个去删会不会让人觉得挺烦人的? |
|
简单点说就是:要么就都生成,要么就都不生成(连引入代码都删除掉) |
|
如果写了平台编译的注释#ifndef MP-WEIXIN 这种注释,我是多个平台需要处理不同业务,也会出现上面的问题,这是一个bug |

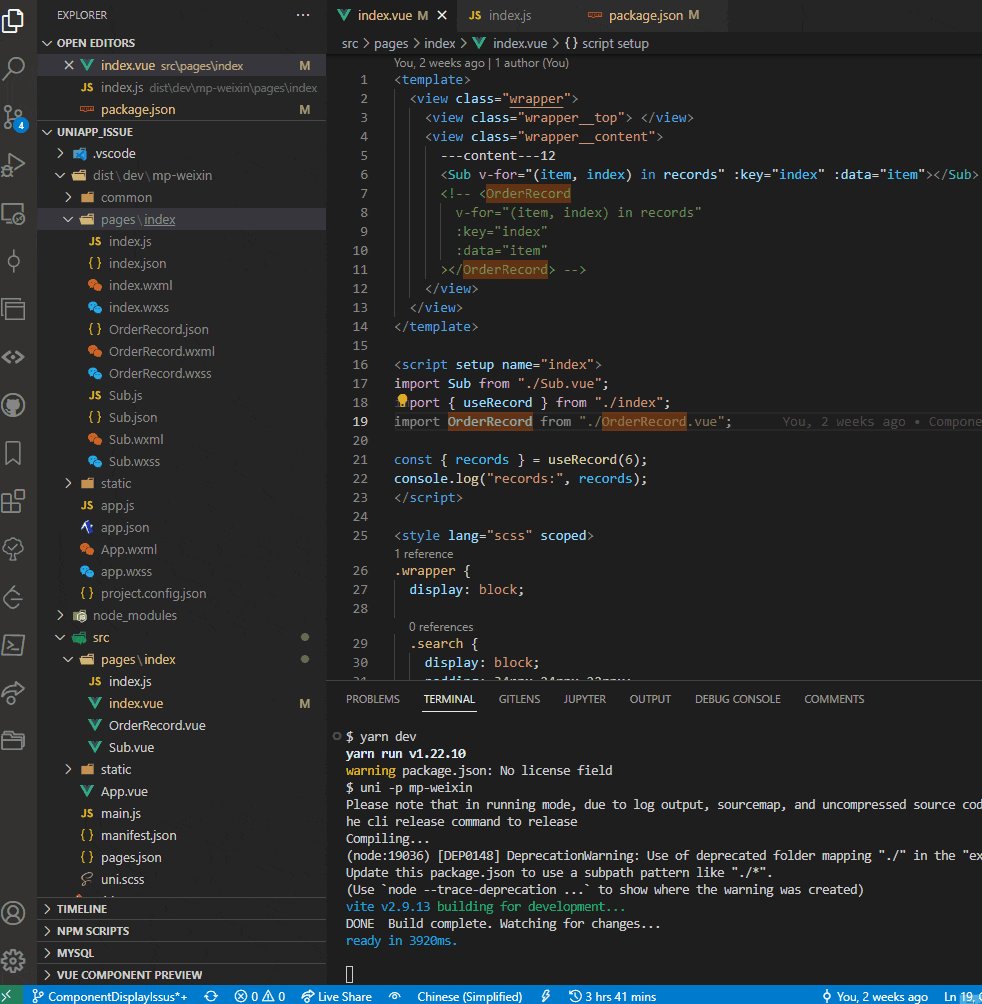
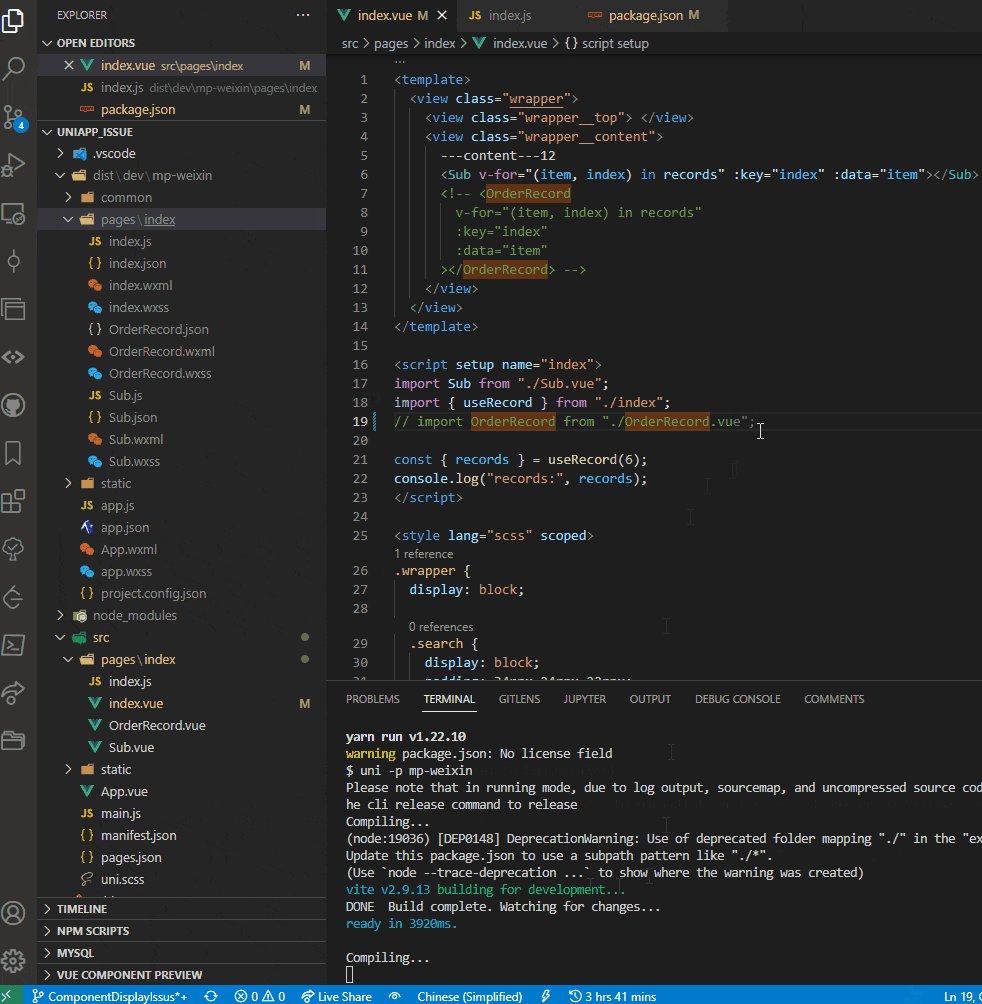
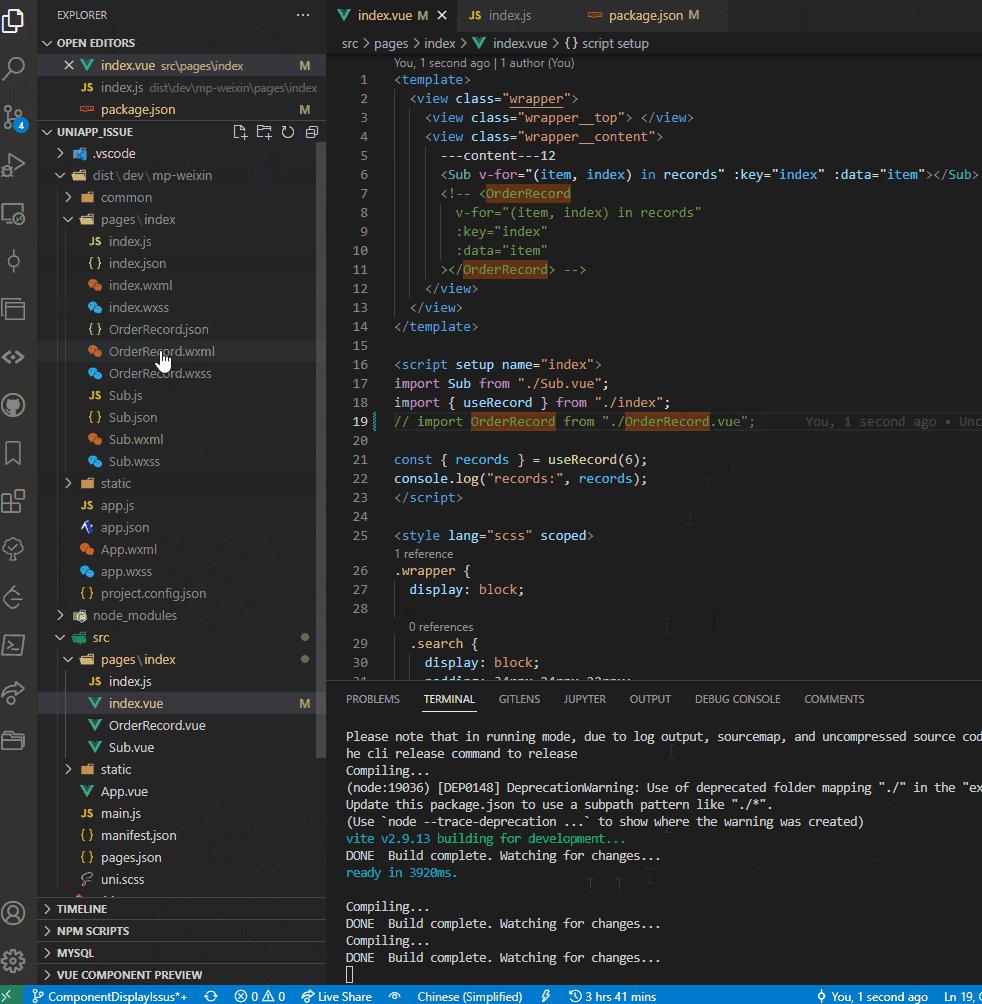
问题描述
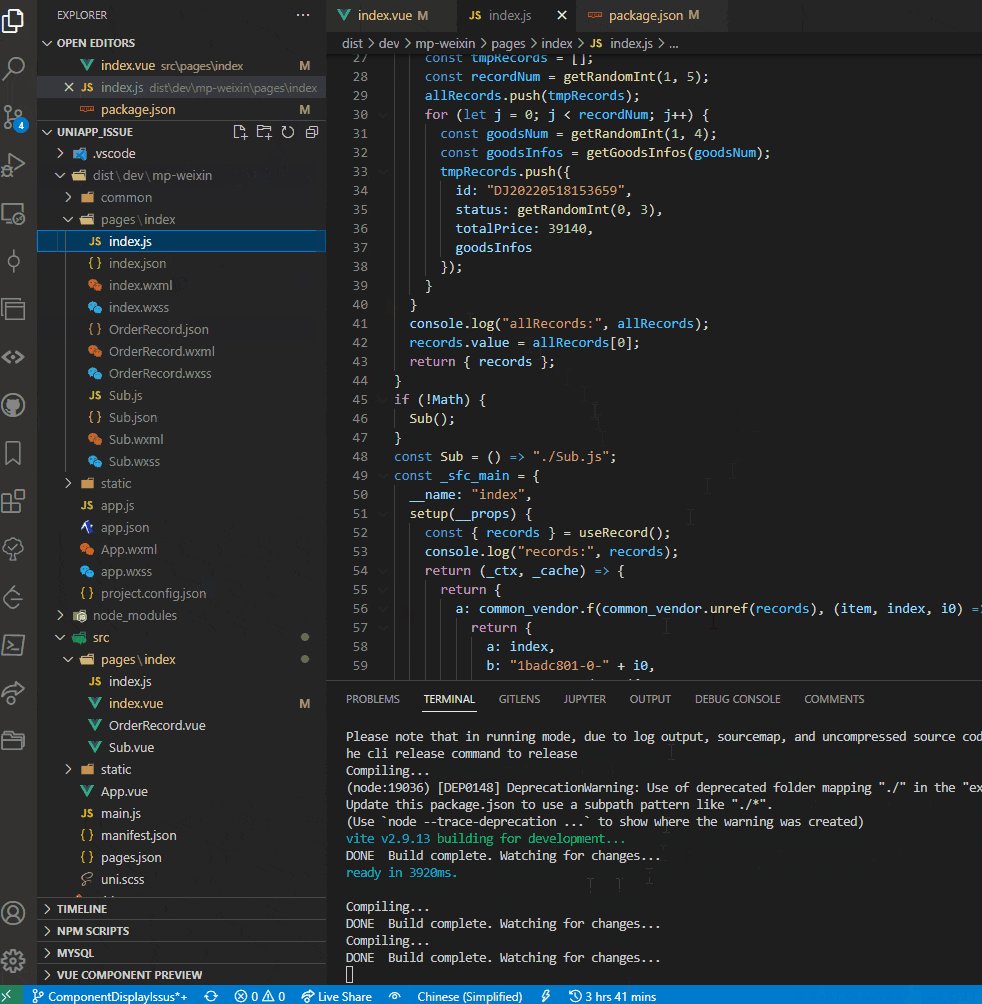
setup 脚本引入未使用的组件,编译不生成对应的组件js脚本,导致无法真机调试
复现步骤
预期结果
只要引入了对应组件就生成对应组件js脚本
实际结果

导致问题

系统信息:
补充信息
The text was updated successfully, but these errors were encountered: