EasyLogic Studio is built using CSS and SVG to reduce the gap between web design and code. The goal is to have the same point in time between the designer's design and the developer's output.
- manual : https://www.easylogic.studio/docs/getting-started.html
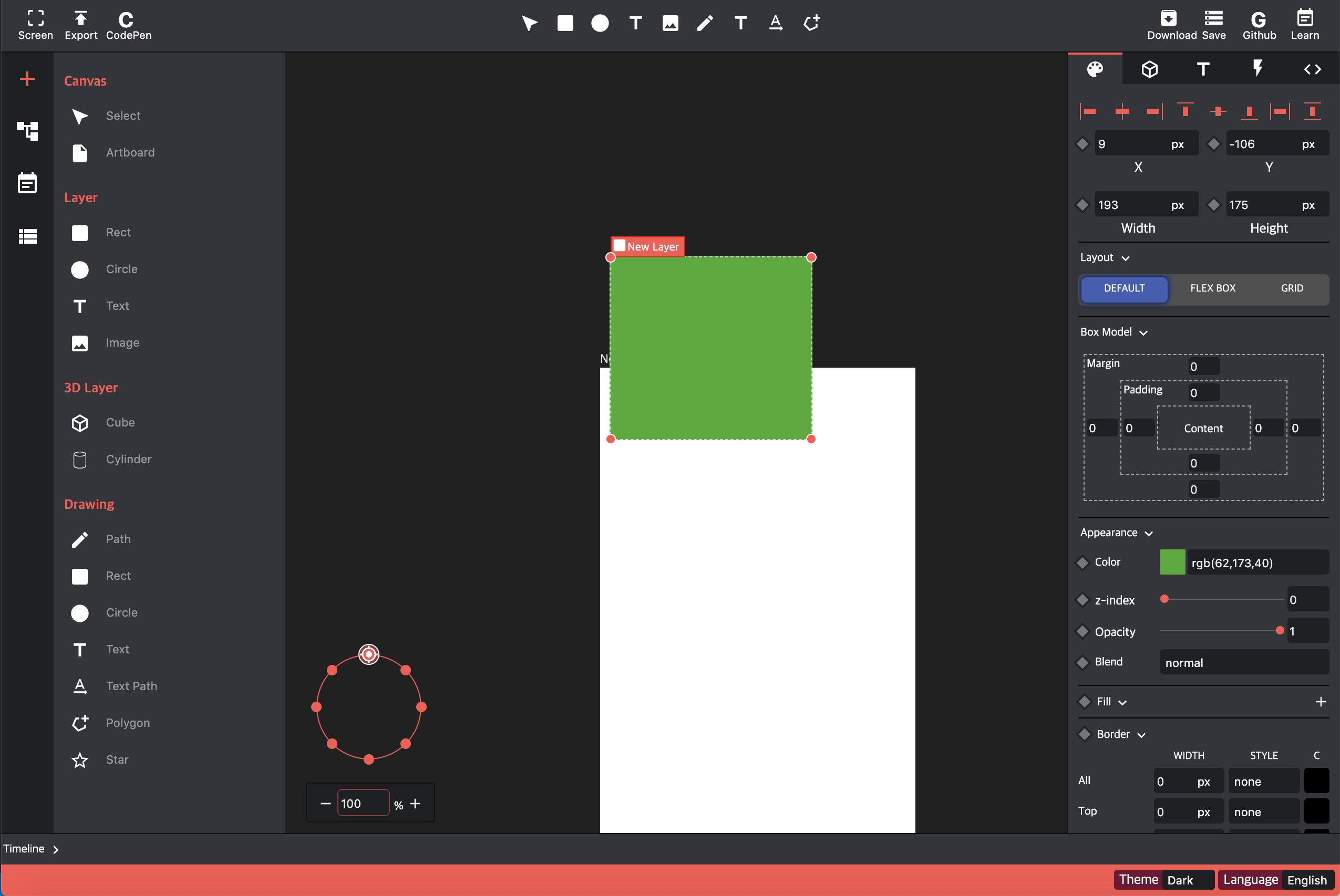
- editor : https://editor.easylogic.studio/
This project is sapa based.
- Rect
- Circle
- Text
- Image
- Cube
- Cylinder
- SVG Path
- SVG Rect with path
- SVG Circle with path
- SVG Text
- SVG TextPath
- Alignment
- Position
- Size
- BoxModel
- Transform
- Support transform ui (rotate X,Y,Z )
- Many styling tools
- background
- font & text style
- gradient (multiple background images)
- border & radius
- filter
- clip-path
- box-shadows
- text-shadows
- Transition
- Animation & Keyframes
- Support cubic-bezier editor
- Support timeline editor
- Support export to CodePen
- Support code viewer
- Support png & svg download
- Support mini path and polygon editor
- Support draw star polygon
- Color
- Gradient
- SVG Filter
- Image
- dark
- light
git clone https://github.com/easylogic/editor.git
cd editor
npm install
npm run dev
npm run build