uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。详见评测
一套代码编到7个平台,难以置信吗?眼见为实,扫描7个二维码,亲自体验最全面的跨平台效果!
注:Appstore、百度、头条平台不能提交简单demo,故补充了一些其他功能。
我们精心准备了一个简单的十分钟介绍视频,方便你快速了解uni-app的主要特征:
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有更强的优势。
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。
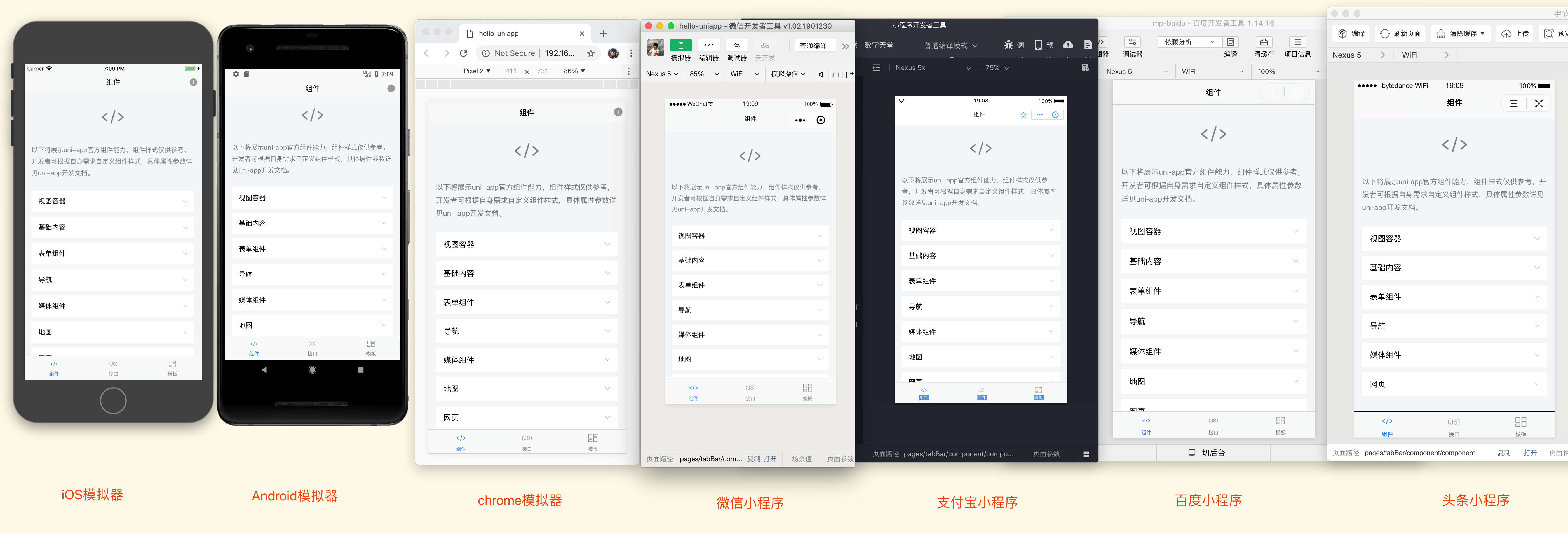
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具(底部7个终端选项卡代表7个终端模拟器):
实际运行效果如下(点击图片可放大):