This is a dummy medicine booking mobile app that I developed while trying to learn Flutter. The frontend of the app is developed using Flutter whereas for the backend Firebase has been made use of.
Quick Overview -
- Login options
- Homescreen (composition/design)
- Medicine Description page
- Cart
- Order Completion
- Map
- Known bugs/issues
- Future updates
The landing page of the looks like this
Currently the app has 2 login methods: -
- Via Phone Number
- Via Facebook
If the user selects the option to login via phone number it will redirect you to a page where it will ask for your phone number which when entered calls a Firebase authentication method which will automatically send a 6 digit OTP to the entered mobile number.
Note: - The firebase authentication method requires the entire phone, meaning it should include country code as well. Since I am based out of India, the current country I have set is +91, if you plan on using this app outside of India then you may need to change the country code in the method
If the user selects the option to login via Facebook, an embedded web browser shall open up which wil then ask the user for their Facebook credentials (only for login purposes).
Note: - There is no registration page for the app since it is not required. Even when the user opts for phone number login and enters a new phone number that is not present in the Firebase database, it automatically registers the new number.
For fetching and displaying data on the home screen FutureBuilder() has been used since the list of the medicine is static (as of now). Hence a grid view for each document in the firebase collection of the medicine list is opted for, as the look
The details that comprise the home screen are some basic details. A welcome greeting, a search bar, a catalog and a cart button, and a list of the medicine that is fetched from Firebase.
The design of the page is also a minimalistic design (see video below), and to better suit the display of the list of the medicine, a grid view has been utilized rather than a list view
Homescreen.layout.mp4
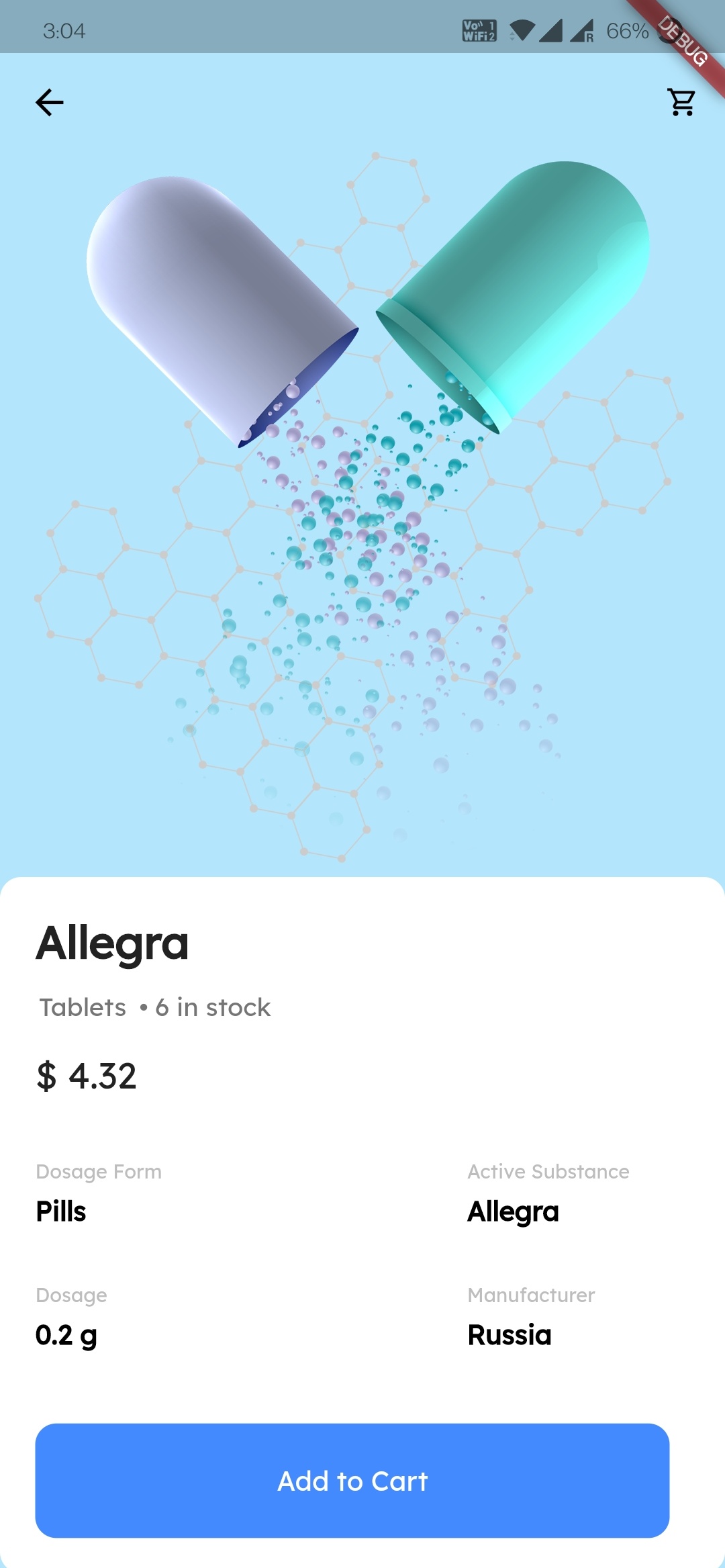
Every container containing one document of the list of the medicine, in other words, every box that has medicine listed on the homes page has a GestureDetector() wrapped around it which gets triggerd by the onTap() feature. When tapped on, the app redirects to a page which has a set template (see image below) and fetches the data from the respective document of the medicine and displays it on the page.
The Medicine Description Page also has the add to cart feature on it which when pressed adds the medicine to the cart (collection of the firebase) specific to the user that is logged in. The way this bifurcation is achieved is by fetching the user id from the firebase and then creating collection based on the user id.
When the Add to Cart button is pressed, if successful (which is always), a snackbar appears at the bottom of the screen notifying the user of the same.
The Cart page is build using a StreamBuilder() thus enables real-time updation of the cart. The elements of the cart page have a delete function, which lets user remove an item from their cart.
For a working example of the cart feature please see the video below:
Working.of.Cart.Demonstration.1.mp4
Currently in a very crude state, the cart page has a button for completing the order. When tapped, it pseudo-completes (I know that that's not a word) the order and provides the user with a button to view the map.
Working example below:
Order.Completion.mp4
Once the order is complete (or rather in this case pseudo-complete) the map becomes available. The map (again) has a crude integration of Google Maps with the starting location of Marine Drive, Mumbai. The map in itself is working, meaning you can pan and zoom.
Bottom of the screen has a navigation button which leads you to the home page, but with a twist. The twist being that now since your order is now complete (I get it, I get it, it's only pseudo-complete 🤷♂️), a button magically appears which, drum roll please, takes you to the map.
As I have been doing for the past one, a working example
Map.page.demo.mp4
The Auto-verifcation process of FirebaseAuth() seems to be a bit buggy at the time and hence is not automatically reading and verifying the OTPs that come in but not to worry the manual authencation method works perfectly fine.
Am I the only one who think Facebook SSO is a pandora's box and a half? No, might just be me then. (Anyway) The Facebook SSO is also creating some issues at the time. The bug is, if the mobile app already has a facebook app installed and the login credentials saved in it then the Login with Facebook option throws an error. My research till now has led me to believe that it is due to some cached hashes which are conflicting with the process. If you have managed to read it this far and you have any idea about this error. Please do let me know by opening up a bug request.
Uninstall facebook app from mobile. I know, not the tidiest of the solutions but if we are being honest for a second, who uses facebook anymore (sorry Mark 😜)
Since this is literally the first app I developed in Flutter, I'm still learning. Hence, state management was something out of my reach at the time of development.
- First and foremost bug fixes. I am currently working on eradicting all of the bugs from the app and make it everybody's dream first app, i.e. without bugs (That may not seem like a truth but I am working on fixing the issues
- State management with a library
- Payment gateway: To turn the pseudo-completion to an actual completion of the order
- Polylines on map
- Live tracking of the order
Although if you think that I missed out on anything please feel free to let me know. Also, if you are feeling generous enough please feel free to let me know your feedback too 😄
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.