Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Browse files
Browse the repository at this point in the history
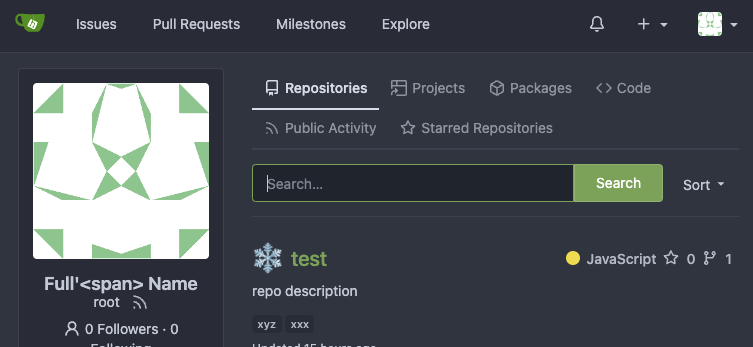
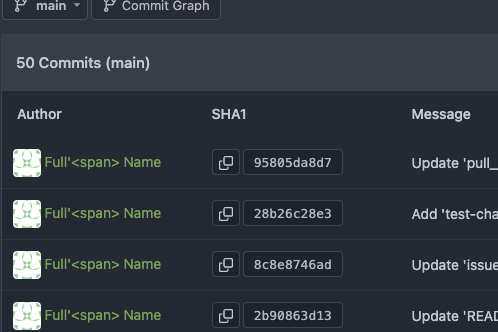
Backport #23886 by @wxiaoguang 1. Instead of polluting the `border-radius` style globally, each "img" usage should declare their own styles. 2. There were some bugs in code, I believe the `.img` selector was done by mistake. After:   Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Loading branch information