-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
abaa667
commit c5722a1
Showing
13 changed files
with
252 additions
and
154 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # Contributing to React Datepicker | ||
|
|
||
| Thank you for considering contributing to React Datepicker! All community contributions are welcome, no matter how small. | ||
|
|
||
| This guide outlines the process for contributing to this project. Please make sure to go through the documentation before making your contribution. | ||
|
|
||
| > And if you like the project, but just don't have time to contribute, that's fine. There are other easy ways to support the project and show your appreciation: | ||
| > - Star the project | ||
| > - Tweet about it | ||
| > - Submit bug problems (so we can make it even better) | ||
| ## Getting Started | ||
| You can either fix an existing issue or add something new. Before you add something new, always make sure to create an issue for it first. This way we can discuss if it's a good fit for the project and if it's something that we would merge. | ||
|
|
||
| ## Contributing Guidelines | ||
|
|
||
| 1. **Fork the Repository:** Click on the 'Fork' button in the upper right corner of the repository's GitHub page. This will create a copy of the repository in your GitHub account. | ||
| 2. **Clone the Repository:** Clone your forked repository to your local machine using `git clone`. | ||
| ```shell | ||
| git clone https://github.com/yourusername/react-datepicker.git | ||
| cd react-datepicker | ||
| ``` | ||
|
|
||
| 3. **Make Changes:** Make your desired changes and ensure that your code adheres to the coding standards. | ||
| 4. **Test Locally:** Test your changes locally to ensure they work as expected. | ||
| 5. **Commit Changes:** Commit your changes with a clear and concise commit message. | ||
|
|
||
| ```shell | ||
| git commit -m "<convential commit>: Add your detailed description here" | ||
| ``` | ||
| 6. **Push Changes:** Push your changes to your forked repository. | ||
|
|
||
| ```shell | ||
| git push origin branch-name | ||
| ``` | ||
|
|
||
| 7. **Create a Pull Request:** Go to the original repository and create a pull request. Please provide a detailed description of your changes. | ||
| 8. **Code Review:** Your pull request will undergo a code review. Note that you might need to make any necessary adjustments based on feedback. | ||
| 9. **Merge:** Once approved, maintainers will merge your pull request into the main repository. | ||
|
|
||
|
|
||
| ## Reporting Issues | ||
|
|
||
| If you encounter any issues or have suggestions for improvements, please feel free to (create an issue on React Datepicker's GitHub repository)[https://github.com/expanse-agency/react-datepicker/issues/new]. When reporting issues, please provide as much detail as possible to help in understanding and addressing the problem effectively. | ||
|
|
||
| --- | ||
|
|
||
| Thank you for considering contributing to React Datepicker. Your contributions help make this project better for everyone. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,61 @@ | ||
| TODO | ||
| # React Datepicker | ||
|
|
||
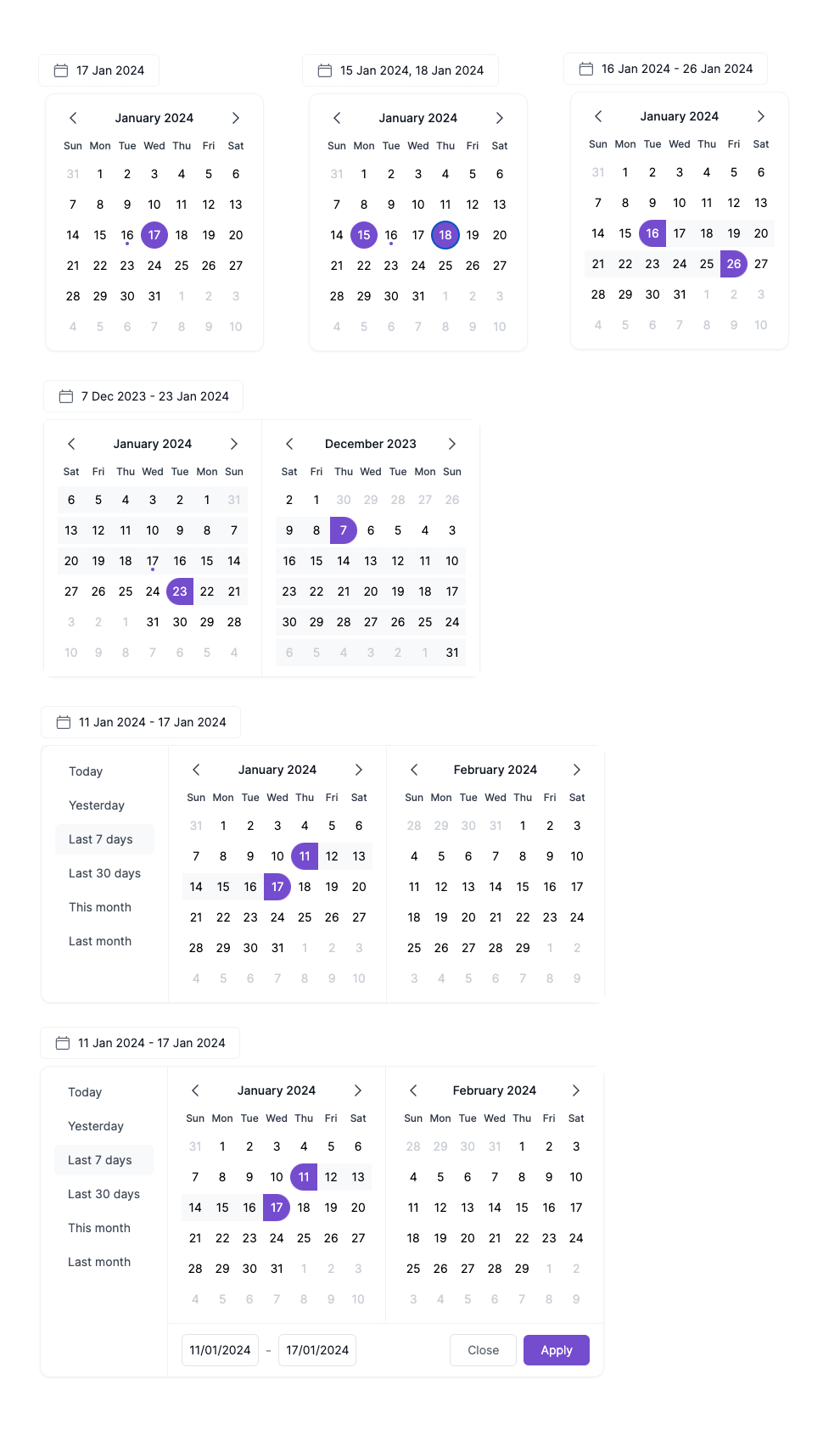
| Modular date picker component for React using the native date class. Supports single, multiple and range. | ||
|
|
||
| ## Features | ||
| - ✅ Select single date | ||
| - ✅ Select multiple dates | ||
| - ✅ Select date range | ||
| - ✅ Use shortcuts to select a date range | ||
| - ✅ TypeScript support | ||
| - ✅ Locale support | ||
| - ✅ Modular | ||
|
|
||
| ### Todo | ||
| - [ ] Localization(i18n) | ||
| - [ ] Disable specific dates | ||
| - [ ] Minimum Date and Maximum Date | ||
| - [ ] Bring your own styles | ||
| - [ ] Custom date format | ||
|
|
||
| ## Installation | ||
|
|
||
| ### Install via pnpm | ||
|
|
||
| ``` | ||
| pnpm install @expanselabs/react-datepicker | ||
| ``` | ||
|
|
||
| ### Install via npm | ||
|
|
||
| ``` | ||
| npm install @expanselabs/react-datepicker | ||
| ``` | ||
|
|
||
| ### Install via yarn | ||
|
|
||
| ``` | ||
| yarn add @expanselabs/react-datepicker | ||
| ``` | ||
|
|
||
| ## Current Version | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ## Playground | ||
| Clone the repository and run the following commands: | ||
|
|
||
| ### Using pnpm | ||
| pnpm i && pnpm dev | ||
|
|
||
| ### Using npm | ||
| npm i && npm dev | ||
|
|
||
| ### Using yarn | ||
| yarn install && yarn dev | ||
|
|
||
| The playground runs on `http://localhost:3000` | ||
|
|
||
| ## Contributing | ||
| See CONTRIBUTING.md |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.