We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
An edge case error really, but the ability to open webfonts could be quite handy.
Error: RangeError: argument 1 accesses an index that is out of range Source File: http://ynakajima.github.com/ttf.js/vendor/jdataview.js Line: 126
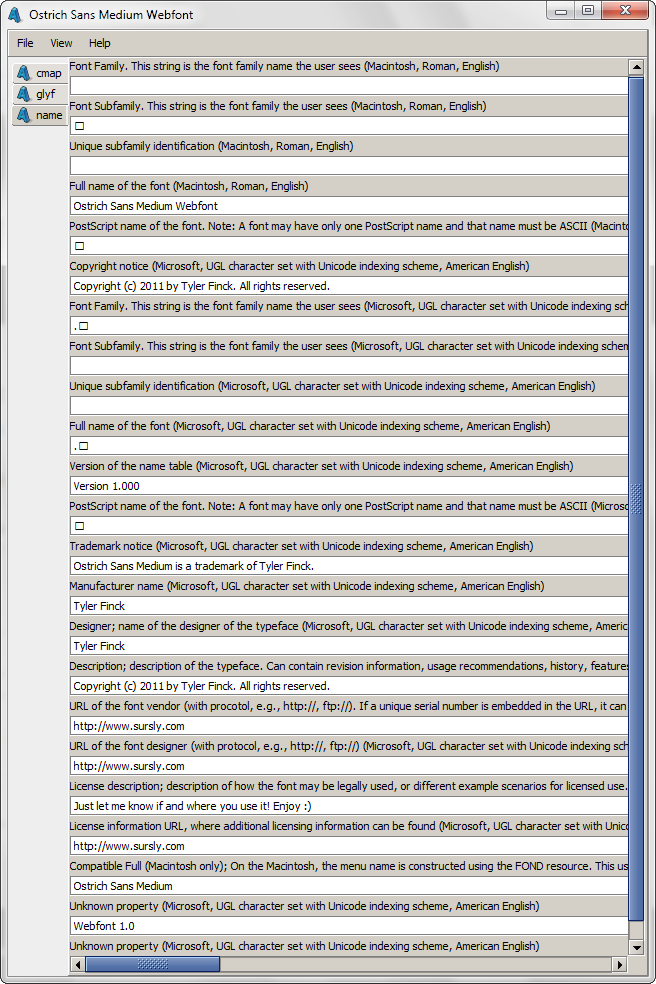
Example files (edited Ostrich Regular fonts): http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_Regular.ttf [original open source font] http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_blank_properties.ttf http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_invalid_properties.ttf http://duckduckgo.gr/ttfjs_test_fonts/ostrich_protected_squirrel.ttf [webfont made with fontsquirrel generator]
TTFEdit [http://ttfedit.sourceforge.net/] will open the same files properly. No ttf parser that I know of can open such malformed files.
ostrich_protected_squirrel.ttf:
Maybe if there was an option to pre-populate or use custom values for any properties of the font would fix this issue?
The text was updated successfully, but these errors were encountered:
Fix: #5 reading one more number of glyphs.
7e62f85
2427a5a
ynakajima
No branches or pull requests
An edge case error really, but the ability to open webfonts could be quite handy.
Example files (edited Ostrich Regular fonts):
http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_Regular.ttf [original open source font]
http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_blank_properties.ttf
http://duckduckgo.gr/ttfjs_test_fonts/Ostrich_invalid_properties.ttf
http://duckduckgo.gr/ttfjs_test_fonts/ostrich_protected_squirrel.ttf [webfont made with fontsquirrel generator]
TTFEdit [http://ttfedit.sourceforge.net/] will open the same files properly. No ttf parser that I know of can open such malformed files.
ostrich_protected_squirrel.ttf:

Maybe if there was an option to pre-populate or use custom values for any properties of the font would fix this issue?
The text was updated successfully, but these errors were encountered: