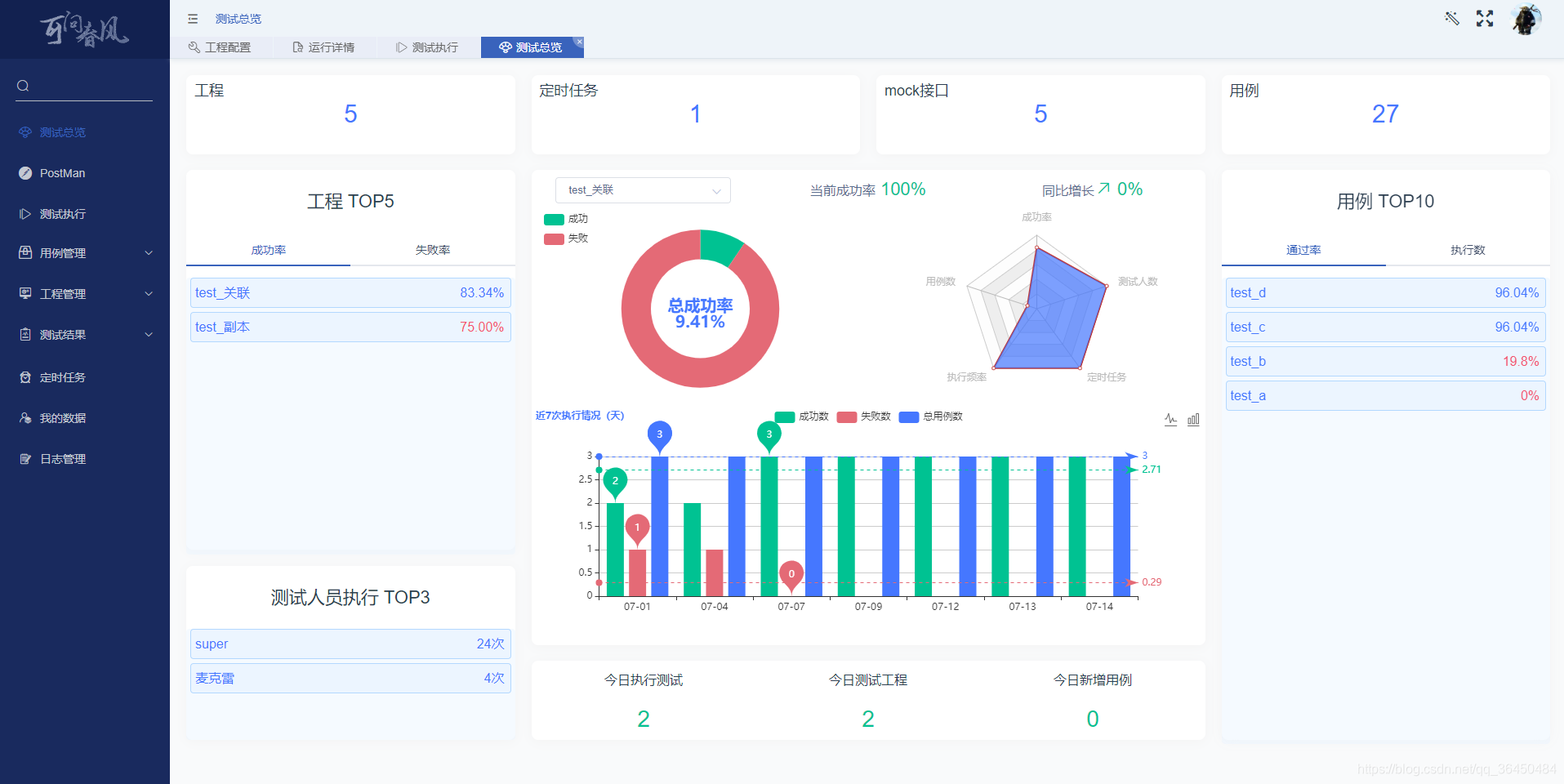
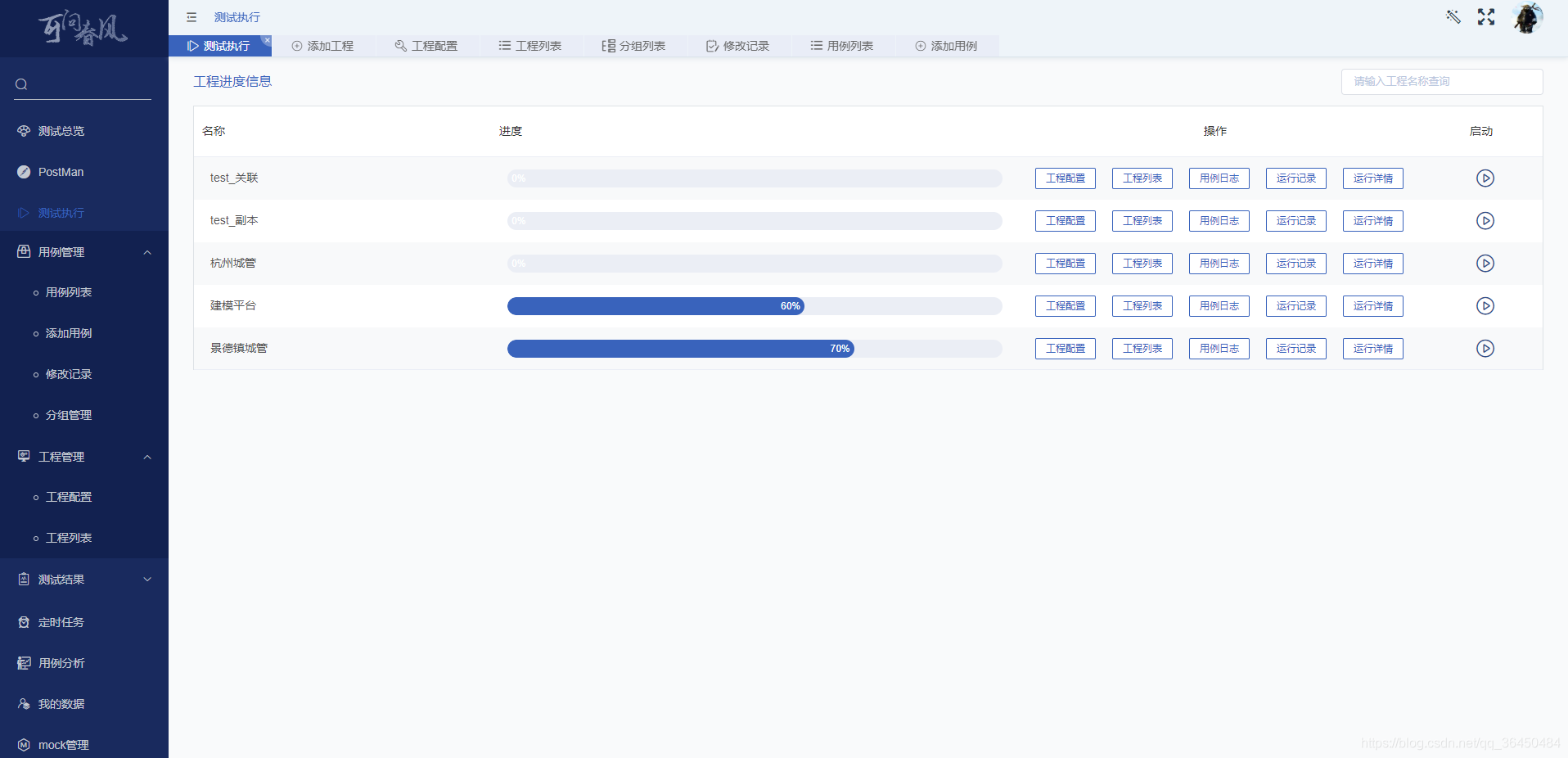
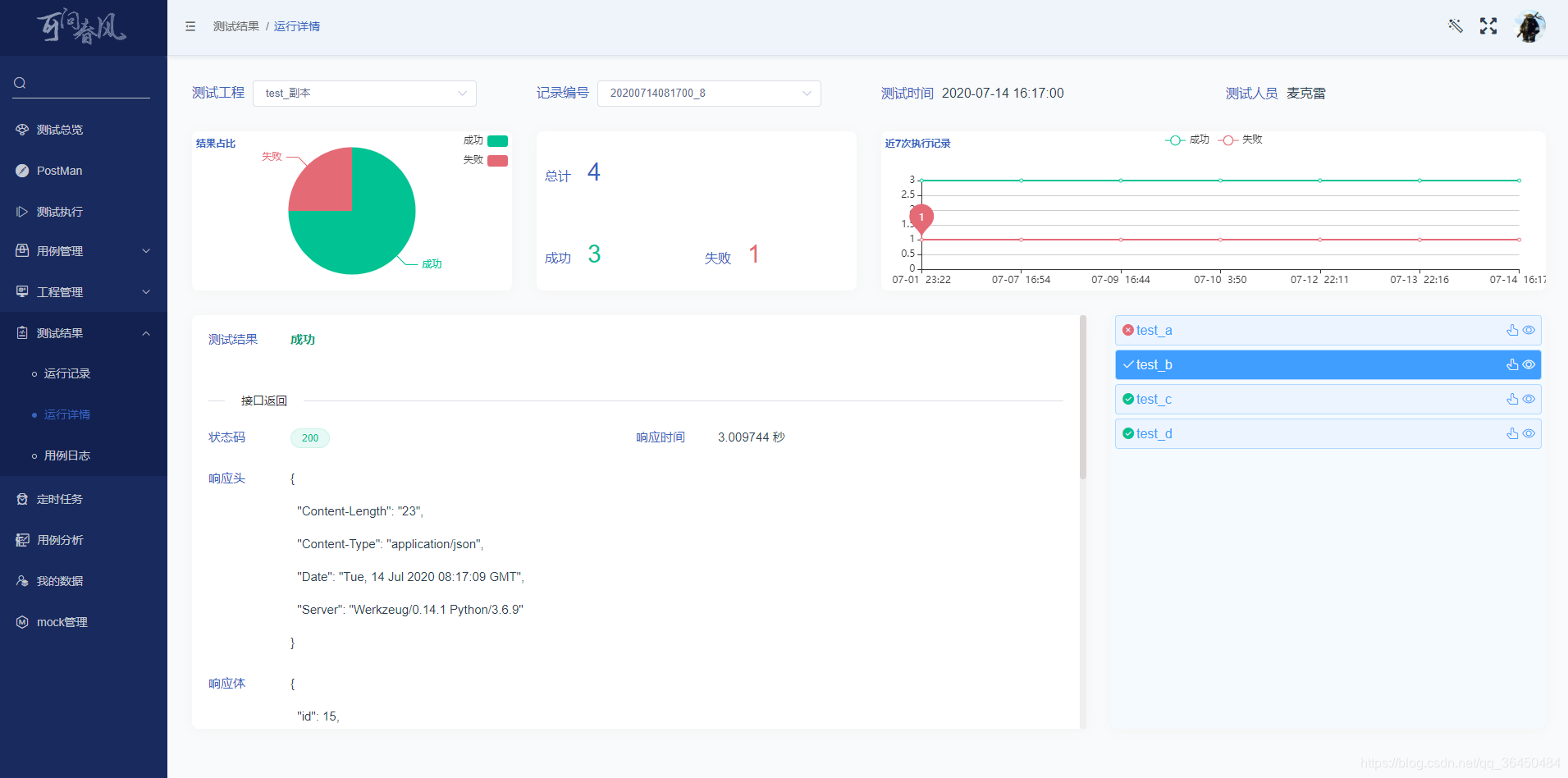
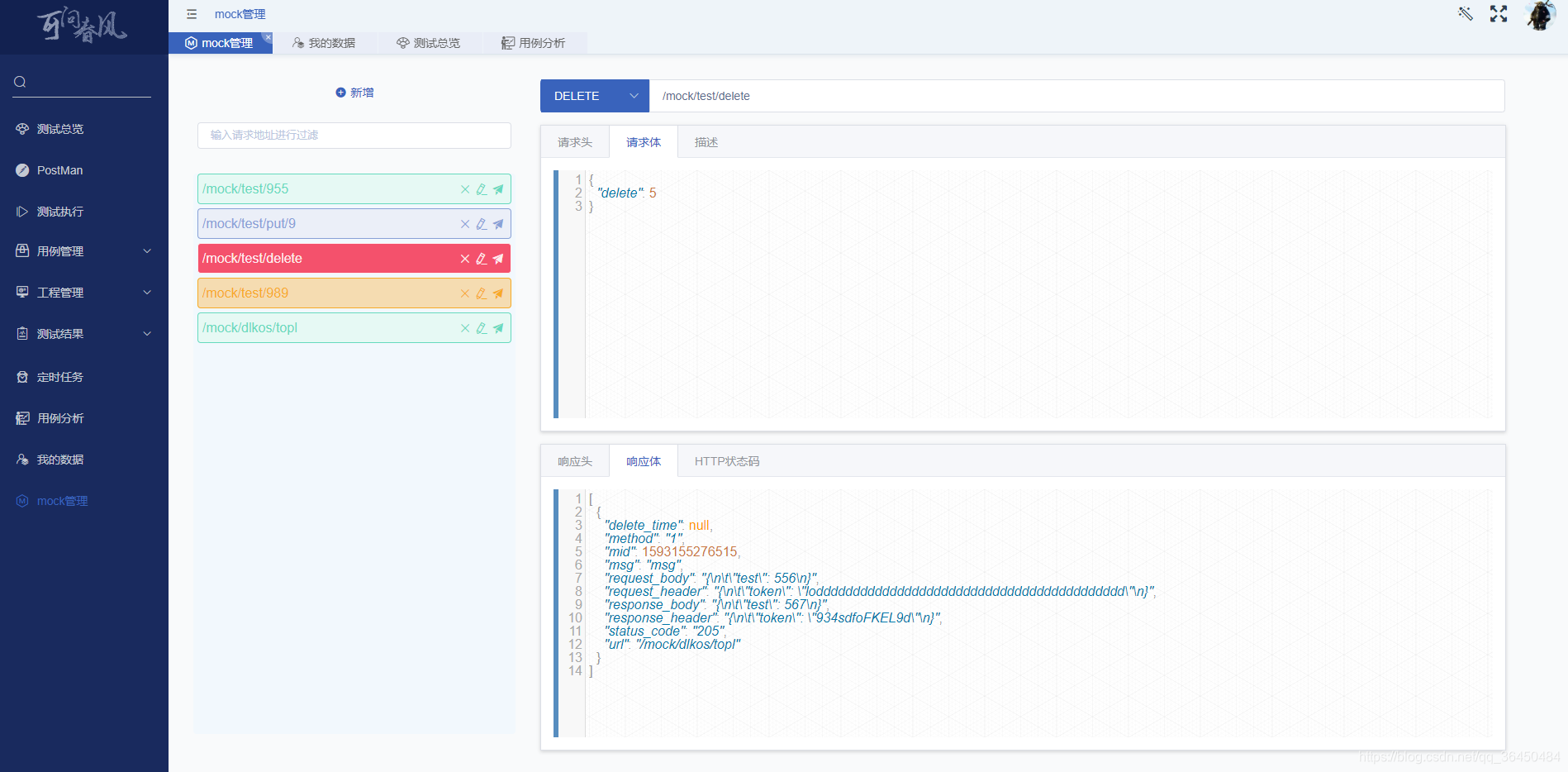
接口自动化测试平台现在已经实现了多接口批量测试、用例管理、测试集内用例依赖关系处理、分布式异步测试执行、测试集灵活配置、测试结果多维度查看、定时任务、用例调试、mock数据管理和测试结果邮件通知等功能。
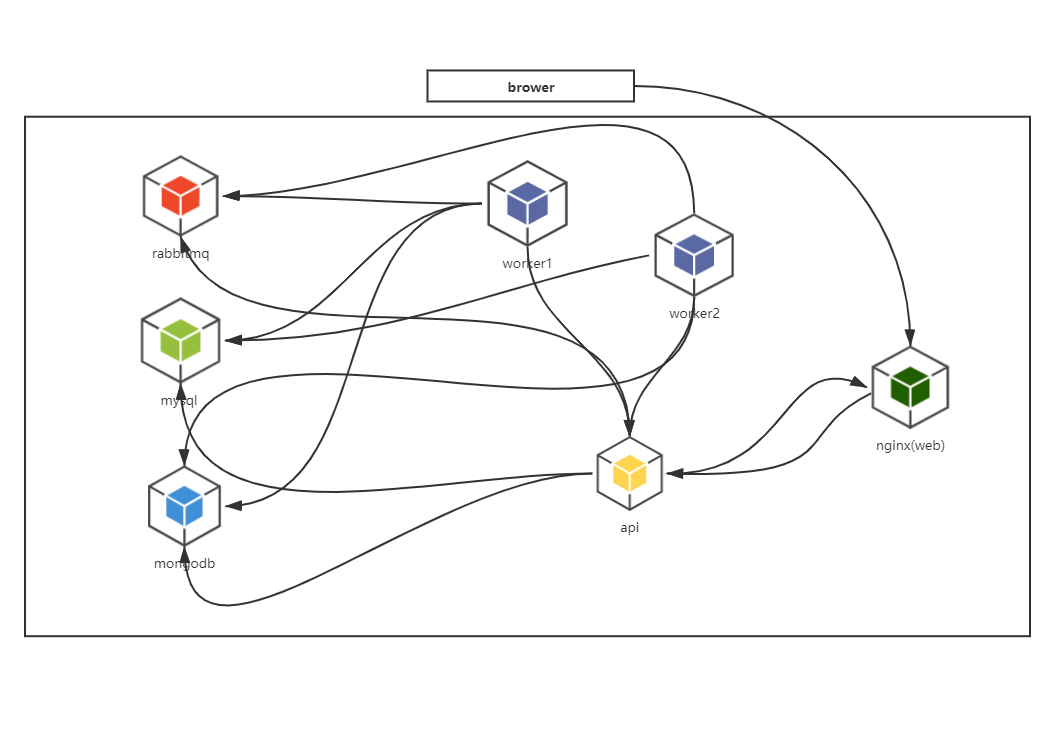
平台技术栈为 vue + python falsk 前后端分离实现,数据库使用的是mysql和mongodb,异步任务用到了rabbitmq。
源码地址:https://github.com/guojiaxing1995/easy-test
在线接口文档:https://www.showdoc.cc/easyTest
使用文档:https://blog.csdn.net/qq_36450484/article/details/107332571

easy-test-vue(前端)
在 easy-test-vue 目录下执行
npm install
npm run serve指向2个后端的接口地址请查看main.js 和 Container.vue 文件中的注释。部署和本地运行这里不同。
easy-test-flask(后端)
在 easy-test-flask 目录下执行 后端服务启动
pip install -r requirements.txt
python starter.pyworker 启动
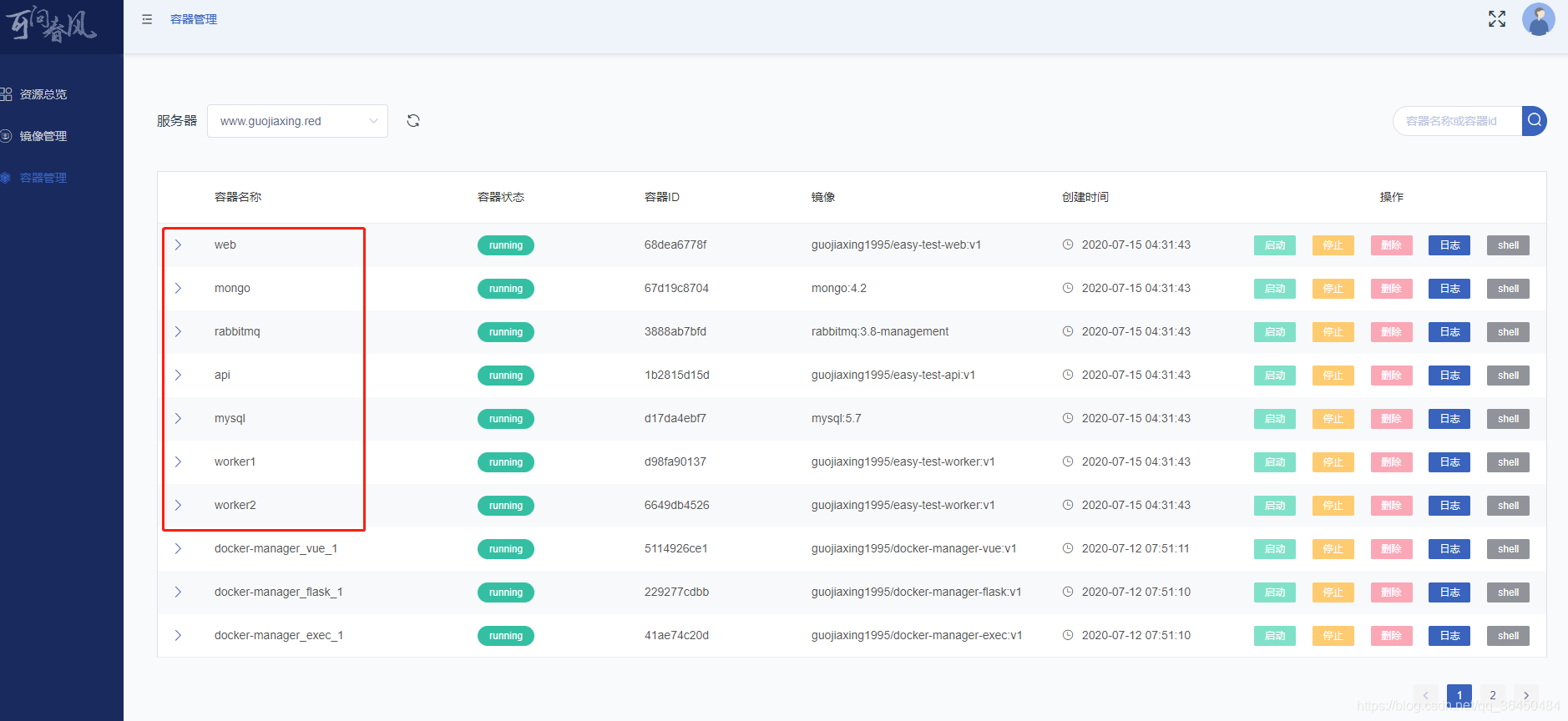
celery -A starter.celery worker -l info --pool=solo平台的所有服务、中间件和数据库都使用docker进行部署。
前端打包命令npm run build。前端vue项目使用nginx部署,default.conf配置文件在vue项目目录下,我配置了域名,部署时可以根据自己情况修改。
后端flask配置文件路径为\app\config,只需要修改静态服务地址SITE_DOMAIN(此处我在nginx配置中做了转发,如果不需要则删除nginx配置文件中assets相关配置)。
worker可以根据自己的资源启动多个,修改compose文件即可。
flask工程目录下有api服务镜像构建文件Dockerfile-api和worker服务镜像构建文件Dockerfile-worker,vue工程目录下有前端服务镜像构建文件Dockerfile,工程目录下有docker-compose.yaml文件,该文件只需要酌情修改端口映射。镜像无需手动执行构建命令构建,服务启动会自动构建。
服务启动
docker-compose up -d服务停止
docker-compose down关于系统有任何问题请联系: 302802003@qq.com