- 前端应用开发完后打包后自助上传部署
- 配合服务端脚本实现服务端渲染SSR功能
- 可以快速回滚到上一个版本
- 可以设置环境变量供SSR功能使用
- 服务端脚本提供log redis db http四大插件打造强大的基于js的ssr服务端运行脚本功能
- 服务端js脚本编辑器有智能代码提示
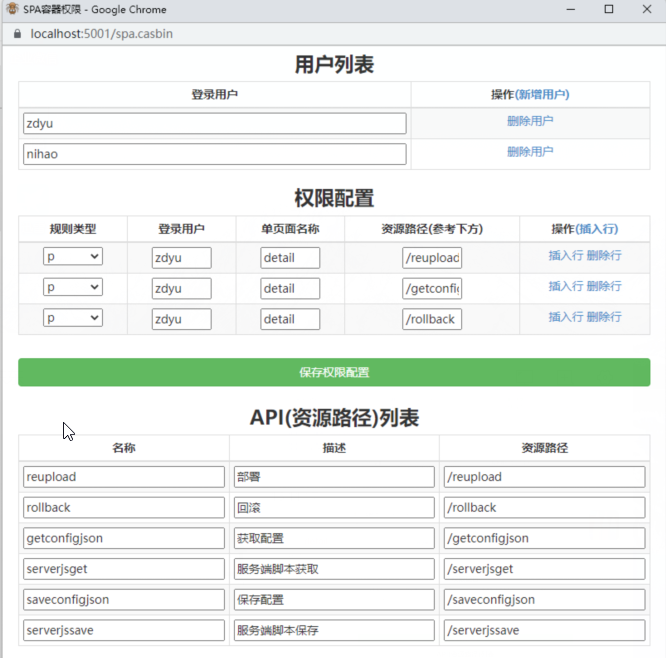
- 权限管理:轻量级casbin权限RABC
- Docker快速启动服务,一行命令搞定一个前端web容器
服务端渲染 前端开发是没办法独立完成的,(除非用nodejs,但是还得要搭建nodejs的服务端 对于前端开发不仅要会nodejs后端技能,还得每次发布部署都是比较麻烦),基于我这套方案,只需要一次部署 ,这个系统给前端使用,可以独立完成服务端渲染。前端只需要会些js html css ,精力放在业务上就好了。
快速部署,各功能介绍使用 请查看wiki https://github.com/yuzd/Spa/wiki
- 可以查看发布记录,有发布时间,发布人员,发布内容,可以查看和上一个版本diff,有哪些文件内容有变动